The Calendar You've Been Waiting For
DayBack Behaviors, Hacks, and Extensions
Search our actions and extensions library for more options to customize your calendar
Overview:
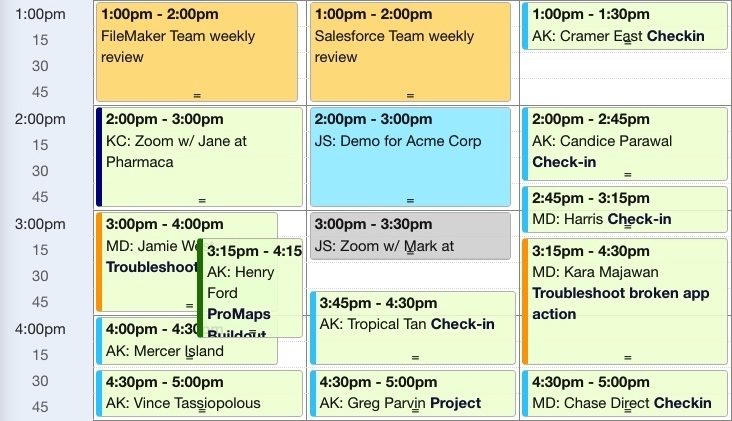
This action lets you set a border strip color based on the value of an Event’s custom field. This can be helpful so that you can glance at your calendar and know exactly the type of events your team has on the schedule. There are three steps involved:
- Set up a custom field containing information that will determine the event’s border-color
- Create a style definition that should be applied to the event based on the value of your custom field
- Install the Custom App Action and define the list of values and related styles
In our example, we style our events based on the Reminder Type that is set by the user, but in your case, you could use a FileMaker or Salesforce field, or use a formula field that changes the color of the event based on some other dynamic condition.
If you like, you can change the CSS to style the entire border. Alternatively, you can use this example of a way to inject icons or perform style changes to your event based on a calculation.
See it in action
Check out our comprehensive walkthrough of how to use this app action to color your own events: