
DayBack is designed to be customized, and you can transform both the way it behaves and the way it looks.
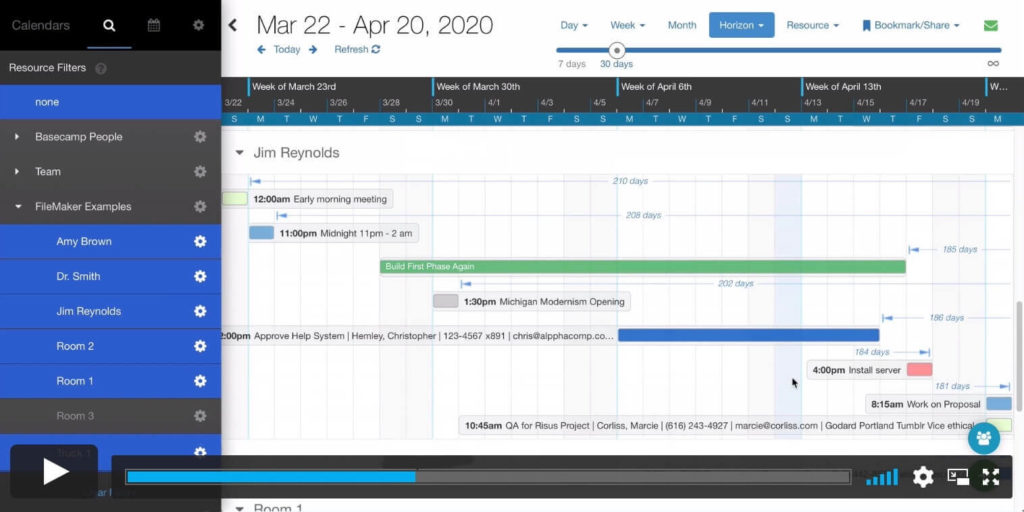
KC Embrey’s latest customization adds a new button to automate resource filters. You might need this if you have many resources (people, equipment, or rooms) and want to see a scheduling grid but don’t want to see blank rows for all the resources that don’t have any appointments. Here’s how it works:
That button was added using a few custom actions. Actions are small pieces of JavaScript you can tie to existing behaviors in DayBack, like when the calendar first renders or when you click on an event. In some simple actions, the JavaScript just opens a URL. In others, like in this example, the actions change the way the calendar behaves.
In DayBack’s documentation, you’ll find lots of example actions you can copy and paste into your DayBack. There are three kinds of action examples:
- Button actions – triggered by a button you create
- Event actions – that run when you do something to an event: like create, edit, or delete it.
- App actions – these run when you take action in the calendar interface, like select a filter.
If you’re new to JavaScript, you may find customizing one of these example actions to be a lot more fun than writing JS from scratch.
Add this to your DayBack
If automatic filtering looks useful, you can add that behavior to your DayBack. Learn more about custom app actions and download the JavaScript and CSS for this behavior here: Automatic Resource Filtering.
We’re happy to write custom actions for you as part of an implementation package for DayBack; just let us know what you’d like your calendar to do for you.
Leave a Reply