
Add a Button Launcher to DayBack
Run flows and custom actions from your own menu in the calendar
We love hearing about all the cool ways our customers are integrating DayBack into their existing applications. And we’ve frequently had requests to add custom buttons that triggering specific workflows or toggle between views. Today we’d love to share some new code with you and introduce a powerful Custom Button feature that can deploy one or several buttons inside your calendar.
Check out this video to learn more:
These new buttons join three kinds of buttons/actions already in DayBack.
- You’ve always been able to add buttons to events in DayBack: those operate on a specific event.
- DayBack’s custom actions operate when you take action on an event, like dragging it or deleteing it.
- And app actions run your own code when the calendar starts up, when you change views, or when you select resources.
Three Display Options for Buttons
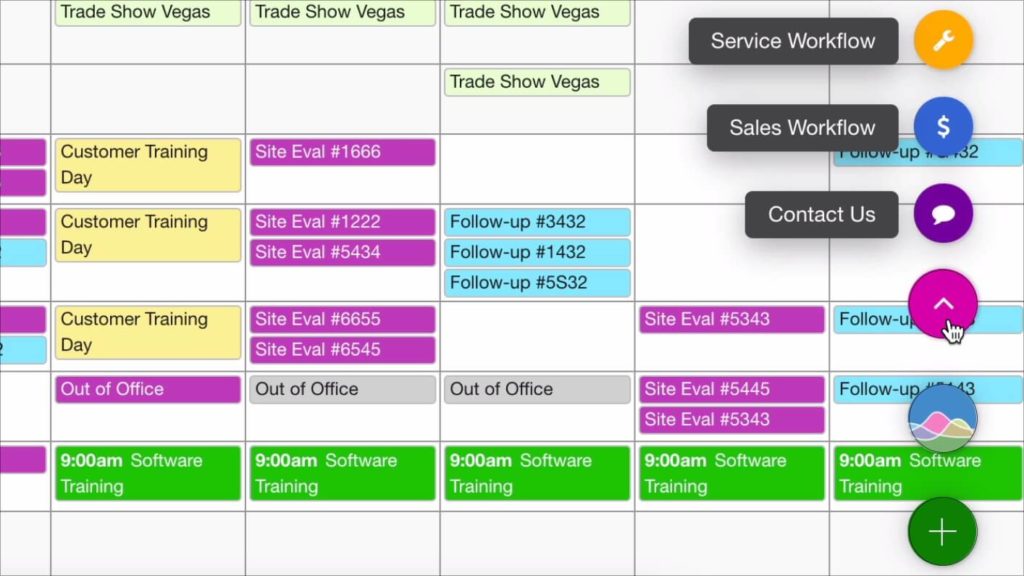
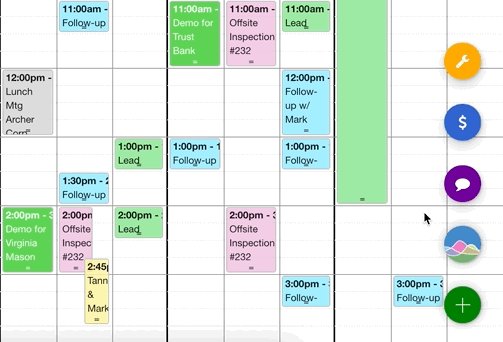
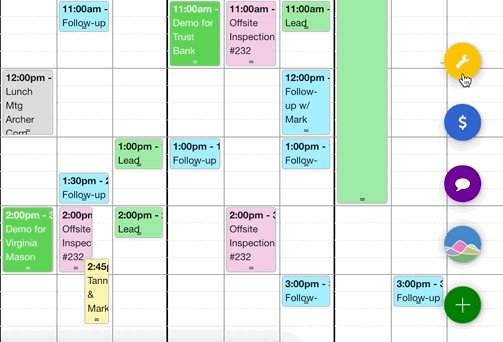
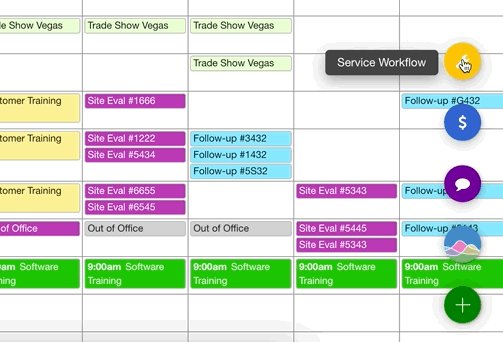
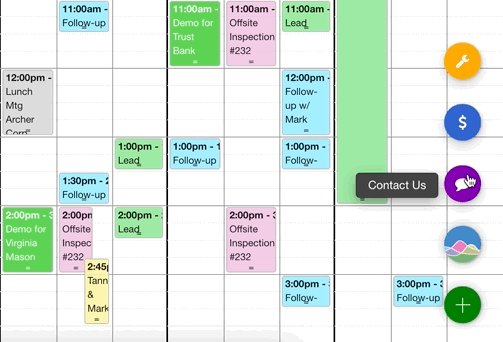
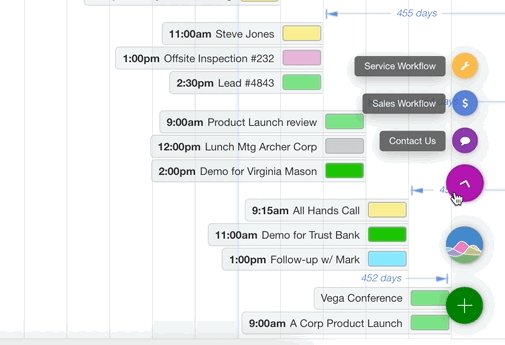
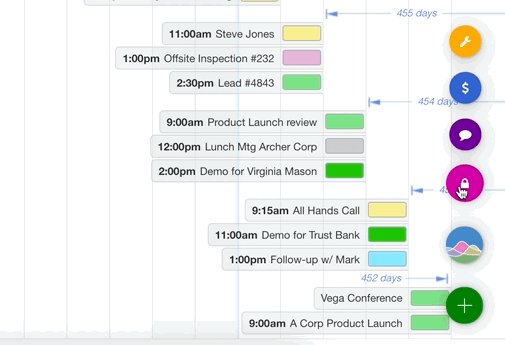
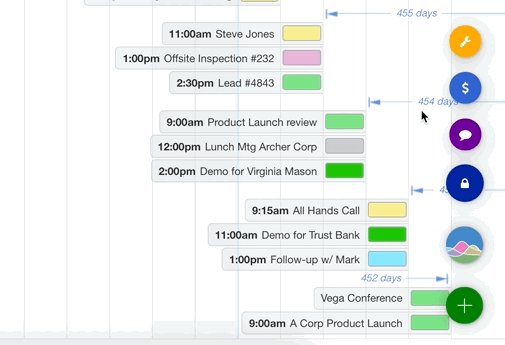
Buttons can be configured as a Single Button, as Multiple Buttons, or as a Collapsing Multi-Button Menu.
More Customization Options
In addition to how the buttons are arranged, you can also customize almost every element of your buttons by modifying lines in the AddCustomButton_Part1.js file below. You can customize…
- Colors & icons
- Text labels
- Any custom JavaScript function:
- Switch to Bookmark
- Trigger a Custom Filemaker Script
- Open a custom popover, external page, or service
- Show or hide buttons for a particular group of users
- Show or hide buttons on specific views
Add This to Your DayBack – Installation Instructions
Getting Started with Custom App Actions:
If you’re new to customizing DayBack using app actions, check out our docs on custom app actions for a library of custom actions and installation instructions.
The Files
The custom app action is made of three elements–please download these here: AddCustomButtons.
- AddCustomButton_Part1.js
- Install as a Before Calendar Rendered app action
- Modify to configure the buttons, display settings, permissions and button actions
- AddCustomButton_Part2.js
- Install as an After Calendar Rendered app action
- Leave as is, or modify to hide specific buttons on certain views
- AddCustomButton.css
- Append to your Custom CSS
- Leave as is
Button Settings
Here are all the settings you can configure for your button. Settings marked with a * are required:
- Show Container Setting*
- Always show one or more buttons:
- showContainer = false;
- Collapse one or more buttons into a Button Drawer:
- showContainer = true;
- Always show one or more buttons:
- Show Container as Open Setting*
- If you are displaying multiple buttons in a collapsed button drawer, you can load DayBack with the button draw open. The user can then decide to hide the buttons if they need later.
- Icon *
- Set this specify the icon you want shown for a given button
- Find the icon’s code name on the Font Awesome cheat sheet
- Specify the icon using ‘fa-‘ followed by the icon name:
- For example: check mark should be specified as fa-check
- Label
- Labels are optional, and can be used to describe a button’s action. Labels will show when you hover over a button or open the button drawer if using this feature
- Color
- Specify a button’s color in CSS notation (e.g., #FFFFF, or white, or rgb(256,256,256))
- The color is optional. If you omit color, the default blue color will be used
- Action *
- Defines the JavaScript function the button should run when clicked. You will need to define each function individually and may use the two sample functions we provided as a basis of writing your own:
- customButtonAction_goToBookmark()
- Opens a specific Bookmark ID
- customButtonAction_goToUrl()
- Opens a specified URL in a new browser window
- customButtonAction_goToBookmark()
- Defines the JavaScript function the button should run when clicked. You will need to define each function individually and may use the two sample functions we provided as a basis of writing your own:
- Restrict
- Buttons are shown to all user accounts by default, but are not displayed in Shares. If you want to restrict who sees this button, you can specify a JavaScript function that returns true if a button is allowed for a user, and false if it should be hidden
- Unique Id
- This field is optional under most circumstances. If you need to show/hide buttons on certain calendar views or custom scenarios, you will need to set up a Unique ID for this button to use in your custom app actions
- The Unique ID is the element by which you will be able to access a button in the DOM
- To specify which buttons show on which view pages, you can modify AddCustomButton_Part2.js to set up custom behavior which changes based on the calendar view shown
Example Configuration
Bellow is a 3-button configuration example. Buttons are listed in the Button List in the order they should be displayed, from bottom to top:
Example Buttons:
- Contact Us
- Add a Purple button with Chat icon that opens a specific Url in a new window. Button is available to all users on all views
- Sales Workflow
- Add a Blue button with Dollar icon that opens a specific Bookmark. Button shows only for specific users who belong to the Sales team, and shows only on Resource-specific views (custom show/hide configuration in AddCustomButton_Part2.js)
- Service Workflow
- Add a Yellow button with Wrench icon that opens a specific Bookmark. Button is available to all users on all views
Configuration as written in AddCustomButton_Part1.js:
inputs.buttonList = [
{
'label': 'Contact Us',
'icon': 'fa-comment',
'color': '#72009c',
'action': function() { customButtonAction_goToUrl('https://dayback.com/contact/'); },
},
{
'label': 'Sales Workflow',
'icon': 'fa-dollar',
'color': '#3164d2',
'action': function() { customButtonAction_goToBookmark('1629418383414e4573855796'); },
'restrict': function() { return restrictButtonAccess('Sales Workflow'); },
'uniqueId': 'customButton_sales'
},
{
'id': 'customButton_service',
'label': 'Service Workflow',
'color': '#ffaa00',
'icon': 'fa-wrench',
'action': function() { customButtonAction_goToBookmark('1629418219611u2501683899'); },
},
]; Conclusion
Adding custom buttons can be an easy way to quickly add shortcuts to your schedule. If you’ve found this app action useful, or you’d like it customized for your workflow, please get in touch. We’d love to hear from you.



Leave a Reply