
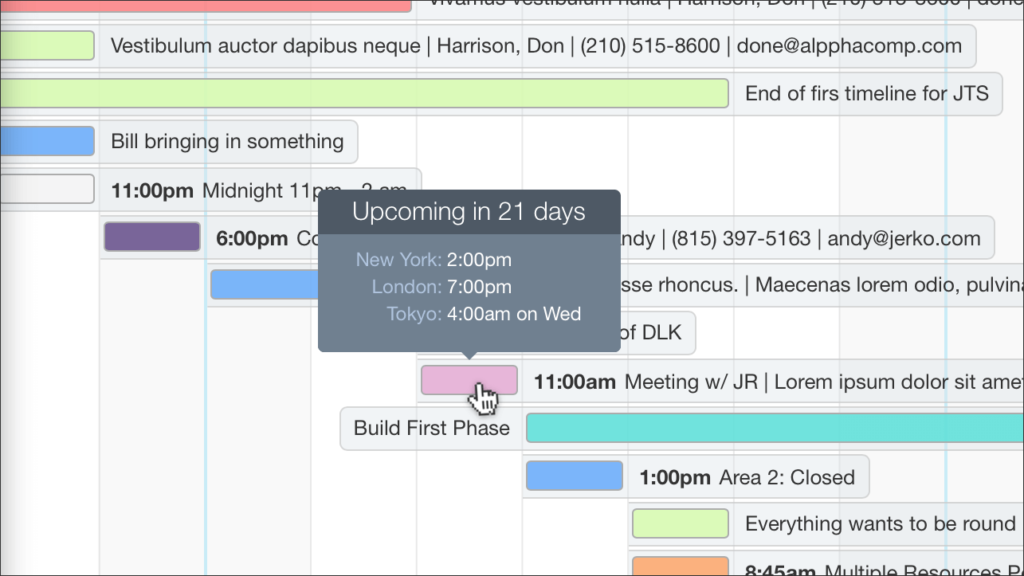
This is still one of my favorite customizations. This tooltip will translate your appointments into other time zones. Also, it’s easy to customize so you can add more cities if you need to. This is also a great example of how fun it can be to use JavaScript within DayBack’s event actions because the moment.js library makes these kinds of timezone transformations very easy.
More Timezone Features
Don’t forget to check out other aspects of DayBack’s enhanced timezone support, including the ability to view the whole calendar in a different timezone.
Transforming Times with Moment.js
DayBack includes the wonderful momentjs and moment-timezone libraries for working with dates and times. That makes a tooltip like this a lot easier. For example, if you want to translate the event’s start time into London’s time zone, you do this:
event.start.clone().tz('Europe/London')And if you want to turn that time into text like “in 34 minutes” you can just do this:
event.start.fromNow()
Adding little JS tooltips to DayBack is also a great way to get your feet wet with JavaScript, and you’ll find some more examples here to get you started.
Add Timezone Tooltips to Your Calendar
You’ll add this as an OnEventHover event action. Start by copying the JavaScript for the action below and then watch this movie to learn where to paste it into DayBack.
Here’s the code you’ll want to copy and paste into your action:
/* Time Tool Tip v1.4 */
/* Purpose: */
/* Shows the event's start time in a tooltip across three different timezones */
/* Action Type: On Event Hover */
/* Prevent Default Action: No */
/* More info on On Event Hover actions and objects here: */
/* https://docs.dayback.com/article/124-action-objects-methods */
initialize (event);
function initialize(event) {
var city;
var fullFormat = 'h:mma [on] ddd';
var shortFormat = 'h:mma';
var allDayText = '(no specific time)';
/* Tooltips - You can set up different timezones here */
var timeZones = {
seattle : {
name : "Seattle",
time : event.start.clone().tz('America/Los_Angeles')
},
newYork : {
name : "New York",
time : event.start.clone().tz('America/New_York')
},
london : {
name : "London",
time : event.start.clone().tz('Europe/London')
},
southAfrica : {
name : "South Africa",
time : event.start.clone().tz('Africa/Johannesburg')
},
india : {
name : "India IST",
time : event.start.clone().tz('Asia/Colombo')
},
tokyo : {
name : "Tokyo",
time : event.start.clone().tz('Asia/Tokyo')
},
};
/* Calculate how far from now is the event's start time */
var timeStart = event.start.diff(moment(), 'minutes');
/* How far from now is the start time: show in tooltip header */
var toolTipContent;
if (timeStart < -1){
toolTipContent = 'Occurred ' + event.start.fromNow();
}
else if (timeStart > 1){
toolTipContent = 'Upcoming ' + event.start.fromNow();
}
else {
toolTipContent = 'Starting now';
}
/* You likely don't need to edit after this line */
/* For timed events, show cities and timezones; for all-day events, just show the allDayText */
if (event.allDay) {
toolTipContent =
'<div class = "timeToolTip toolTipHeader">' +
toolTipContent +
'</div>' +
'<div class = "toolTipAllDay">' +
allDayText +
'</div>';
}
else {
toolTipContent =
'<div class = "timeToolTip toolTipHeader">' +
toolTipContent +
'</div>';
/* If the date of the event is different in a new timezone, show the weekday for that timezone's start time */
for (city in timeZones) {
var timeZone = timeZones[city];
if (event.start.day() === timeZone.time.day()) {
timeZone.label = timeZone.time.format(shortFormat);
}
else {
timeZone.label = timeZone.time.format(fullFormat);
}
toolTipContent +=
'<div class="row">' +
'<div class="col-xs-5 timeToolTip toolTipContent">' +
timeZones[city].name + ':' +
'</div>' +
'<div class = "col-xs-7 toolTipTimeZone">' +
timeZones[city].label +
'</div>' +
'</div>';
}
}
/* Tooltip function */
dbk.tooltip(toolTipContent);
}To customize the list of cities, just replace the city name and the timezone reference for that city. The tz() function in each line takes the city’s actual timezone reference, and you can find the complete list here: timezone database.
The JavaScript above was written by Ana Petrechenko when she was an intern at SeedCode from 42U. She did a great job making this easy to understand and easy to customize.
Styling Your Tooltips
You’ll probably also want to style the tooltip the way we have in the screenshot and video above. Copy the CSS below and then paste that into DayBack’s custom CSS. If you haven’t changed the calendar’s CSS before you’ll find a walkthrough here: customizing the calendar’s CSS.
/* Timezone Tooltip */
.timeToolTip.toolTipHeader {
text-align: center;
font-size: 16px;
color: white;
font-weight: 300 !important;
margin-top: -32px;
padding-bottom: 12px;
white-space:nowrap;
}
.timeToolTip.toolTipContent {
text-align: right !important;
color: #B0C4DE;
white-space: nowrap;
padding-right: 0px;
}
.toolTipAllDay {
text-align: center !important;
margin-top: -3px;
margin-bottom: -7px;
}
.toolTipTimeZone {
color: white !important;
text-align: left !important;
padding-left: 3px;
}
.tooltip-custom .tooltip-inner {
width: 170px;
background: #708090;
padding: 6px 10px 15px 10px;
text-align: left;
border-top: 28px solid #4e5964;
}
.tooltip-custom.top .tooltip-arrow {
border-top-color: #708090;
}
.tooltip-custom.bottom .tooltip-arrow {
border-top-color: #708090;
}
.tooltip-custom.left .tooltip-arrow {
border-top-color: #708090;
}
.tooltip-custom.right .tooltip-arrow {
border-top-color: #708090;
}
/* End Timezone Tooltip */Timezones in FileMaker
Since FileMaker doesn’t have any time zone support, FileMaker records are shown at the literal time entered in an event. So if a FileMaker record has “8:00:00” entered into its start-time field, that’s the time that will show up in DayBack regardless of what timezone you’re in (regardless of what timezone your machine is told it’s in).
However, this tooltip will use your machine’s timezone to calculate the offsets. So if “8:00:00” is entered into your records’ start-time field, and your machine is in New York, the “Seattle” time for the event in this tooltip will read as 5am: since Seattle is three hours before where you currently are in NY.
We hope you find this useful; please get in touch if you have other timezone challenges we can help with.
Leave a Reply