
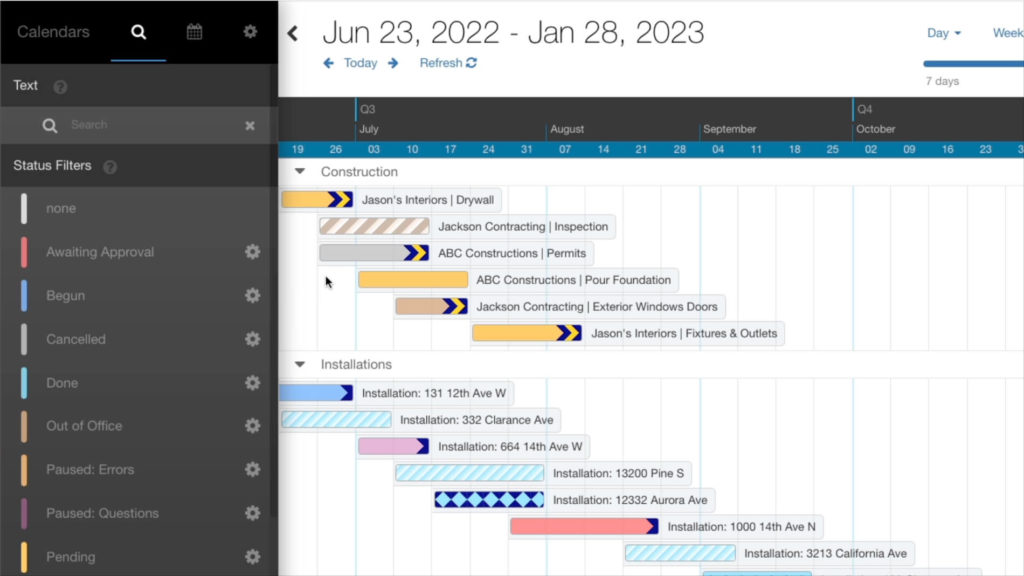
Today we’d love to show you a new way to highlight special events in your Calendar. Our new Event Styles app action lets you add a custom gradient or pattern to the event boxes in Horizon view for events that match your criteria.
Adding custom styles can allow you to highlight special features about the event while retaining the event’s existing color. By default, events are colored based on their status, but you can also color code your events by the resource name or some other custom criteria. You can add a second color to your events in most DayBack views to highlight specific information.
Now we’ve added additional colors and styles to Horizon view:
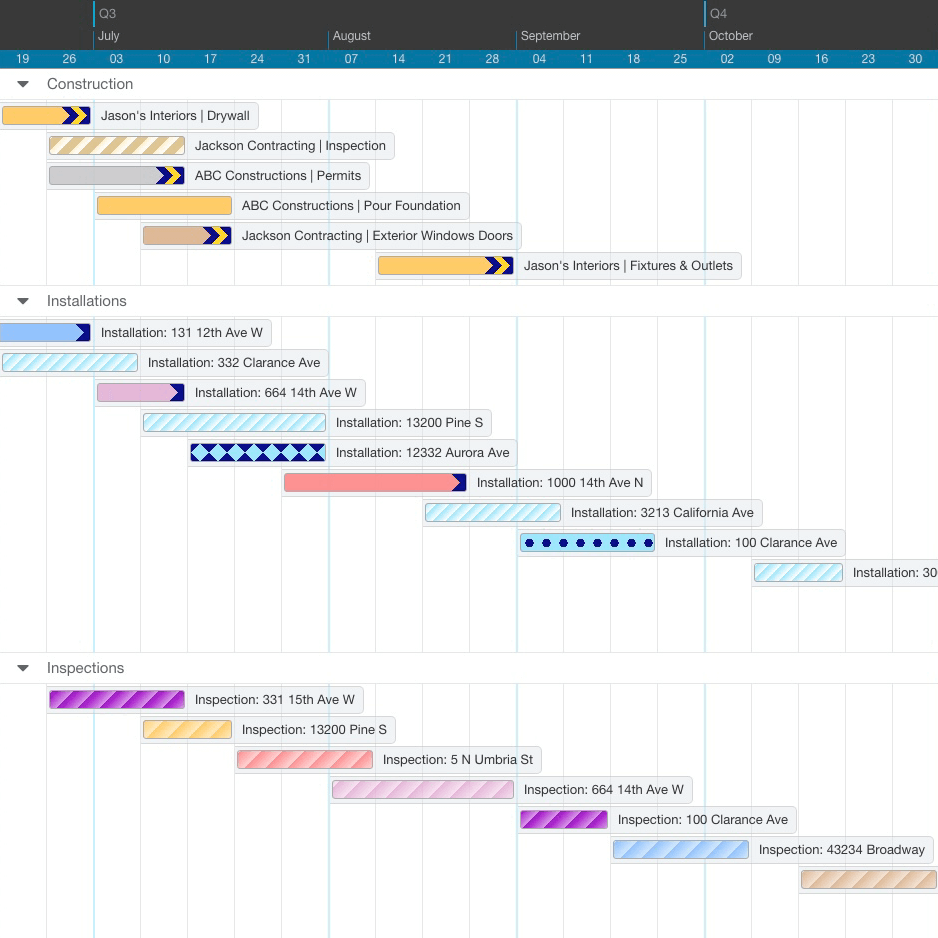
Example Styles
Here’s some of what you can do with custom styles and patterns:

Installation
You can download and customize this code from our extensions library.
Configuring Styles and Event Filter Rules
To set up this app action, you will need to add the recommended CSS styles and then modify them to suit your particular styling requirements. Styles use CSS linear gradients and radial gradients. To make new patterns yourself, read more about CSS and lineage gradients.
(If you haven’t modified DayBack’s CSS before, here’s an overview.)
When you’ve defined your CSS class names, you will need to modify this app action’s inputs.applicableStyles object. Add a key that defines a CSS class name, and assign it either a filter object containing key-value pairs that must all match for an event, or a custom filter function that determines which events this style should be applied to.
Key Value Pair Example
The following filters object will filter for events in the Technology Projects calendar in Done status, having a Custom Field Name matching a predefined value:
'custom_css_classname': {
'schedule': 'Technology Projects',
'status': 'Done',
'customFieldName': 'Field value'
}Custom Filter Function Example
A filter function will accept an array of events and returns an array of filtered events. This example will apply the given style to all events in the Construction calendar with the custom field ‘customEventStyle’ containing the text ‘stripes_large’:
'custom_css_classname': function(events) {
return events.filter(event => {
return event.schedule.name == 'Construction' &&
getCustomFieldValue(event, 'customEventStyle') == 'stripes_large'
});
}Below are examples of rules that apply different styles based on various combinations of filter criteria, including calendar names, statuses, and custom fields:
inputs.applicableStyles = {
// Various strips
'event_stripes_small': {
'schedule': 'Installations',
'status': 'Done'
},
'event_stripes_fade': {
'schedule': 'Inspections'
},
'event_stripes_large': {
'schedule': 'Construction',
'customEventStyle': 'stripes_large',
},
// Chevron patterns
'event_chevron_single_blue': {
'schedule': 'Installations',
'customEventStyle': 'chevron_single',
},
'event_chevron_double_blue': {
'schedule': 'Construction',
'customEventStyle': 'chevron_double',
},
// Diamonds and Circles
'event_diamonds_blue': {
'schedule': 'Installations',
'customEventStyle': 'diamonds_blue',
},
'event_circles_blue': {
'schedule': 'Installations',
'customEventStyle': 'circles_blue',
},
};We provide several class names that demonstrate how to apply diagonal stripes, chevron, diamond, and circle patterns to events in Horizon view. In most cases, the styles will honor the existing event color, allowing you to use patterns in combinations with the event’s status color. You may use a website such as this one to create custom styles: https://stripesgenerator.com/
If you’d like help setting up this app action, or have questions about designing a custom style for your individual visual presentation needs, please get in touch, we’d love to help.
Leave a Reply