
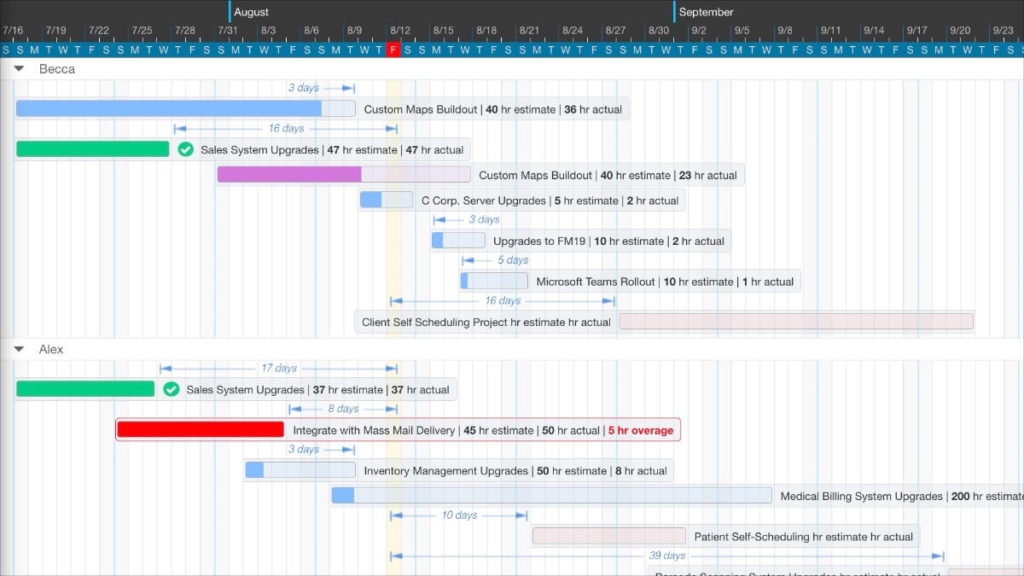
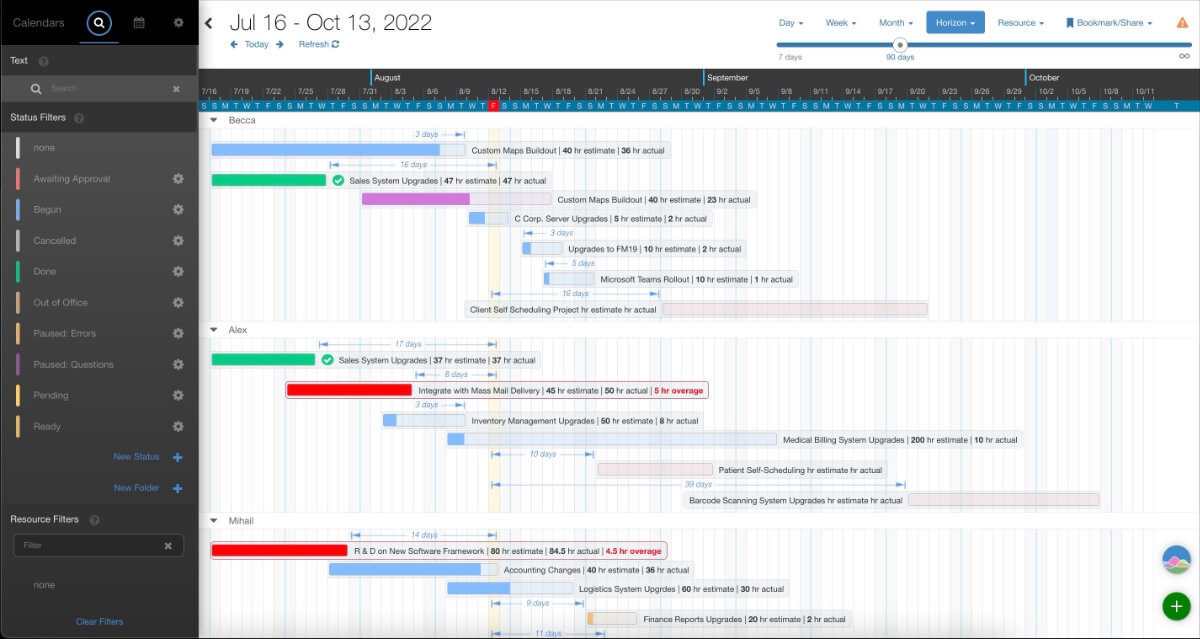
DayBack can now show the percent complete for each of your open projects. If you love the Gantt Chart style of the calendar’s Horizon View, progress bars let you visualize the completion of your tasks as deadlines approach.
Progress Bars & Percent Complete
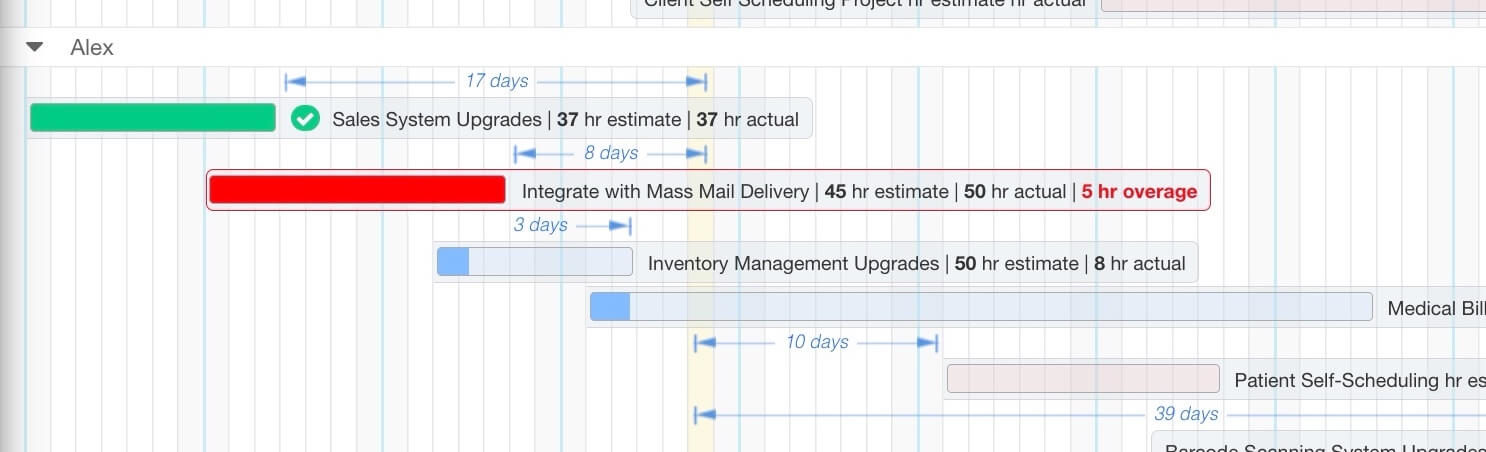
Progress bars are great for understanding estimated hours vs. actual hours or expenses. Use any fields in your data source to determine the percent complete.

This app action allows you to configure a different percentage calculation for different types of events. DayBack can also be set up only to calculate the percent complete if your event is in a certain status. r
And if your team is running over-estimate, you can also configure DayBack to highlight those events with your own “overage” color: red in this example. This allows you to see at-risk projects at a glance. Here are some details:
Installation
You can download and customize this code by downloading it from our extensions library.
Configuring the Progress Bars on your Gantt Chart
You may specify more than one calculation in this app action. Each calculation should be added to the eventProgressCalculations array and must contain the following parameters:
- eventFilter:
- A function that accepts an array of event objects, and returns a list of events that match certain criteria.
- percentComplete:
- A function that accepts a single event and uses custom fields in the event to calculate a number from 0 to 100+. This number will be used to display a horizontal indication of the percent of completion.
- overageColor:
- An optional color name, #hex code, or rgb() color to apply to the event’s resizable box if the percentage of completion is over 100%. This field is optional, so if an event is over 100% and you do not specify an overage Color, the default fill color will apply.
- overageContentClass:
- An optional class to apply to the gray border around the text description of the event if the event’s calculation is over 100%. If you do not specify this parameter, the default border color will apply.

Example
Here’s an example configuration section for this app action:
inputs.eventProgressCalculations = [
{
'eventFilter': function(events) {
// Function accepts an array of events and returns an filtered array of
// events if the result of a calculation is true. In this example
// the filter will apply to all events belonging to Project Management
// calendar. You may also check for status, or the existence of
// certain values in a custom field.
return events.filter(event => {
return (event.schedule.name == 'Construction' || event.schedule.name == 'Installations');
});
},
'percentComplete': function(event) {
// Function accepts a single event and returns an integer from
// 0 to 100 or more indicating a percentage of completion based
// on a custom calculation. In this example we retrieve two
// custom fields named "Elapsed" and "Estimate" and determine
// how many hours have been booked on a project versus the
// estimated number of hours.
let Elapsed = event[dbk.getCustomFieldIdByName('Elapsed', event.schedule)];
let Estimate = event[dbk.getCustomFieldIdByName('Estimate', event.schedule)];
// Ensure to check that the denominator is not zero so as to
// avoid a divide by zero error. Round result to a whole integer
return Elapsed <= 0 ? 0 : Math.round((Elapsed / Estimate) * 100);
},
// Optionally color the event red if we are over 100%
'overageColor': 'red',
// Optionally apply a style to the event container if we are over 100%
'overageContentClass': 'event_percent_overage_nub_content'
},
];If you’d like help implementing progress bars like this, or have questions about how to configure or modify this app actions, please reach out. We’d love to help.
Hello,
I’m not *really* looking for a Gantt chart, we are mostly a sales company. However, we manage all of our SF tasks in Google Calendar, and it looks like your product might allow us to do that without needing a thousand Zaps a month to two-way sync. Am I on the right track here? Or does your tool not really sync into Google Calendar?
Hey Noah, DayBack offers three options that may be able to help. It can show your Google and Salesforce events in the same view in Salesforce, it can push your Salesforce events to Google (one way sync), and it can let folks outside of Salesforce have access to your Salesforce tasks. Here’s a short description of each option: https://docs.dayback.com/article/78-does-dayback-sync-to-google-calendar
Hope that helps.
(And DayBack has lots of options besides Gantt: https://docs.dayback.com/article/43-resources-overview