
In April we showcased KC’s great new app action that lets you click and drag to select multiple events. This made it much more convenient to select and drag events between resources, or back and forward through time. The one thing that has been missing was the ability to change the status, modify other event information, or trigger a custom function for all of the selected events.
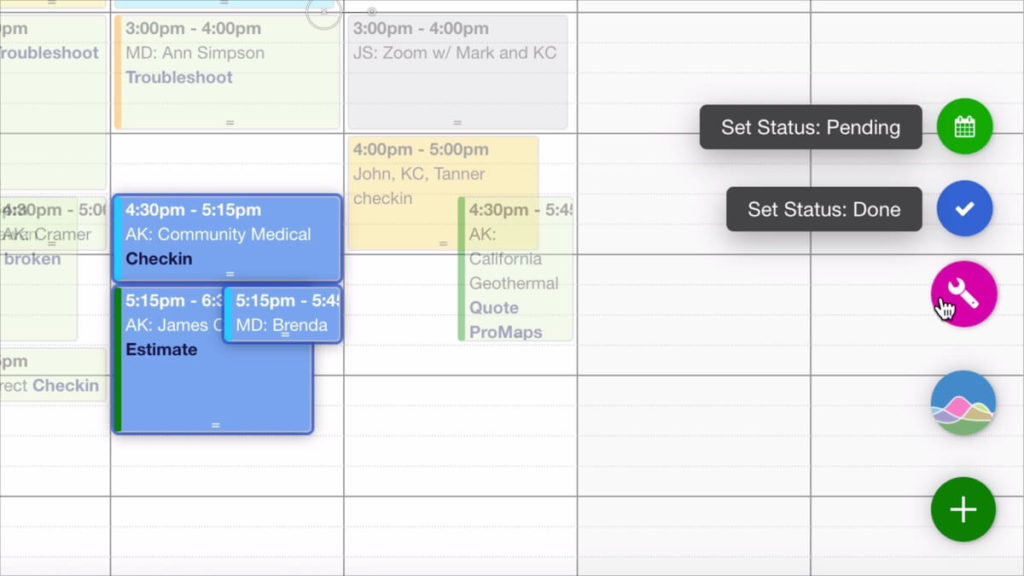
Today we’d love to show you how you can extend our custom button launcher to add a series of buttons that can modify a collection of selected events. Here’s a video that shows you how we can use the button launcher to set up functions that change the status of all selected events.
How to Modify this Action
This action was built by extending our custom button launcher with a new function. The function:
- Checks to see if there are multiple events selected by checking the number of items in the multiSelect object seedcodeCalendar.get(‘multiSelect’);
- It prompts you to confirm changes or gives you an error if no events are selected
- It then runs the updateEvents() function and passes a list of changes that should be made to the editEvent object of each of the selected events
You can easily modify this to update any field for an event, or you can loop through the multiSelect array, and run a FileMaker script or Salesforce trigger on each of the events. Because this function was built on top of the existing button launcher, you have the benefit of:
- Restricting a function to a specific user or list of users
- Restricting the function to specific views
Check out the custom button launcher for the full list of available features.
How to Configure a Multi-Update Button
Here’s an example of a single entry in the buttonList array. You can define the label, set the icon and color, and define the function that should run when the button is clicked. In this action, we define a list of event changes and pass it to the confirmEventChanges() function. This is simply a collection of fields that should be updated in the editEvent object. Click here to see the full list of editible fields.
inputs.buttonList = [
{
'label': 'Set Status: Done',
'icon': 'fa-check',
'color': '#3164d2',
'action': function() {
let eventChanges = {
status: ['Done']
};
return confirmEventChanges(eventChanges);
},
}
];The confirmEventChanges() function prompts you with a modal and if confirmed, runs the updateEvent() function which simply applies the changes to the list of events.
function confirmEventChanges(eventChanges) {
var multiSelect = seedcodeCalendar.get("multiSelect");
var itemCount = multiSelect !== undefined ? Object.keys(multiSelect).length : 0;
if (itemCount > 0) {
utilities.showModal(
"Confirm Changes",
"Please confirm you want to update " + itemCount + " events",
'Cancel',
function() {},
'Confirm',
function() { updateEvents(multiSelect, eventChanges); }
);
} else {
helpers.showMessage("Please select one or more events", 0, 3000);
}
}We hope this gives you some ideas on how to use the multiSelect object and button launcher together to extend DayBack. To download the code for this app action, check out this link to our extensions library:
Leave a Reply